This is one of those cases where circumstances at my job led to needing to document expected behavior in order to create “synthetic” links via JavaScript. Sometimes this sort of thing is regrettably unavoidable.
A large part of the effort was capturing all the different actions you can perform with keyboard interaction when an anchor element is focused. Turns out, there’s a lot!
I thought that sharing what I documented could be helpful to others. This is both as a resource, and also as an example of how being cavalier about non-semantic HTML can create so many problems.
Results
Update: Dave Rupert very kindly created a table-based synthesis of this work and shared it on Mastodon.
Windows
Shift + Enter
Open URL in a new window:
- Blink
- Gecko
Function + Enter
Opens URL in current tab:
- Blink
- Gecko
Control + Enter
Open URL in a new tab:
- Blink
- Gecko
Option + Enter
Downloads URL:
- Blink
Does nothing:
- Gecko
Alt + Enter
Downloads URL:
- Blink
- Gecko
- WebKit
Command + Enter
Does nothing:
- Blink
- WebKit
- Gecko
macOS
Note: you need to enable full keyboard access.
Shift + Enter
Open URL in a new window:
- Blink
- Gecko
Adds URL to Reading List:
- WebKit
Function + Enter
Opens URL in the current tab:
- Blink
- Gecko
- WebKit
Control + Enter
Opens URL in the current tab:
- Blink
- WebKit
Does nothing:
- Gecko
Option + Enter
Downloads URL:
- Blink
- WebKit
Does nothing:
- Gecko
Alt + Enter
Downloads URL:
- Blink
- WebKit
Does nothing:
- Gecko
Command + Enter
Opens URL in a new tab:
- Blink
- Gecko
- WebKit
iOS and WebKit
Note: You need to enable full keyboard access.
Shift + Enter
Open URL in a background tab.
Function + Enter
Does nothing.
Control + Enter
Does nothing.
Option + Enter
Downloads URL:
Alt + Enter
Does nothing.
Command + Enter
Opens URL in a new tab.
Android and Blink
Shift + Enter
Open URL in a new tab.
Function + Enter
Opens URL in the current tab.
Control + Enter
Open URL in a new tab.
Option + Enter
Downloads URL.
Alt + Enter
Downloads URL.
Command + Enter
Returns to the home screen.
Testing details
Tested on Monday, August 19th, 2024 using the following hardware, operating systems and browser versions:
- Keyboards:
- 2021 MacBook Pro.
- Matias Wired Keyboard for Mac.
- BOOGIIO Large Print Computer Keyboard.
- Windows, version 22631.4307.
- Chrome, version 127.0.6533.120.
- Edge, version 127.0.2651.98.
- Firefox, version 129.0.1.
- macOS, version 14.5.
- Chrome, version 127.0.6533.120.
- Edge, version 127.0.2651.98.
- Firefox, version 129.0.1.
- Safari, version 17.5.
- iOS, version 17.5.1.
- Safari, version 17.6.
- Android, version 13 T3SGS33. 165-46-3-4-1.
- Chrome, version 126.0.6478.72.
Other testing details
- I used left-hand side keyboard keypresses.
- I also used an Apple keyboard with macOS, as well as a Windows keyboard with macOS, and vice-versa.
- I had to buy a Lightning to USB converter to write this post, and am quite grumpy about it.
- While you can technically maybe possibly install a very old version of Safari on Windows, it is 12 major versions older than the most current release. You gotta draw the line somewhere, and I drew it there.
- And speaking of drawing the line, Linux exists.
Also note that
- These keyboard shortcuts—or lack of keyboard shortcut support—are intentional and have decades-long, built up muscle memory-level expectations behind them.
- This is not an exhaustive list. There are likely more esoteric keyboard shortcuts out there that I’m not aware of.
- Other forms of assistive technology, browser extensions, and third party apps may affect things.
- Different Latin-script keyboard layouts are a thing.
- Non-Latin keyboard layouts are a also a thing.
- Left and right-hand side keys of the same name should create identical input, unless they don’t.
- Control on Windows and Command on macOS are synonymous, unless they’re not.
- Alt on Windows and Option on macOS are the same, unless they aren’t.
- There are more Chromium browsers out there than the ones I tested with.
- Chromium browsers might not all behave the same way, and this is by design.
- There are a lot of non-Chromium browsers out there as well.
- People can, and do plug macOS keyboards into Windows machines and vice-versa.
- People can, and do plug keyboards into smartphones and tablets.
- People can, and do override existing keyboard shortcuts with their own.
- People can, and do create software macros to trigger keyboard shortcuts via hardware and software-based input.
- Hardware keyboards can be emulated as software.
- Keyboard input can be injected via browser extensions.
- The most important keyboard is the one the person is currently using.
- The most important browser is the one the person is currently using.
- There are more input mechanisms and modalities in heaven and earth, Horatio, than are dreamt of in your philosophy.
Links do so, so many things
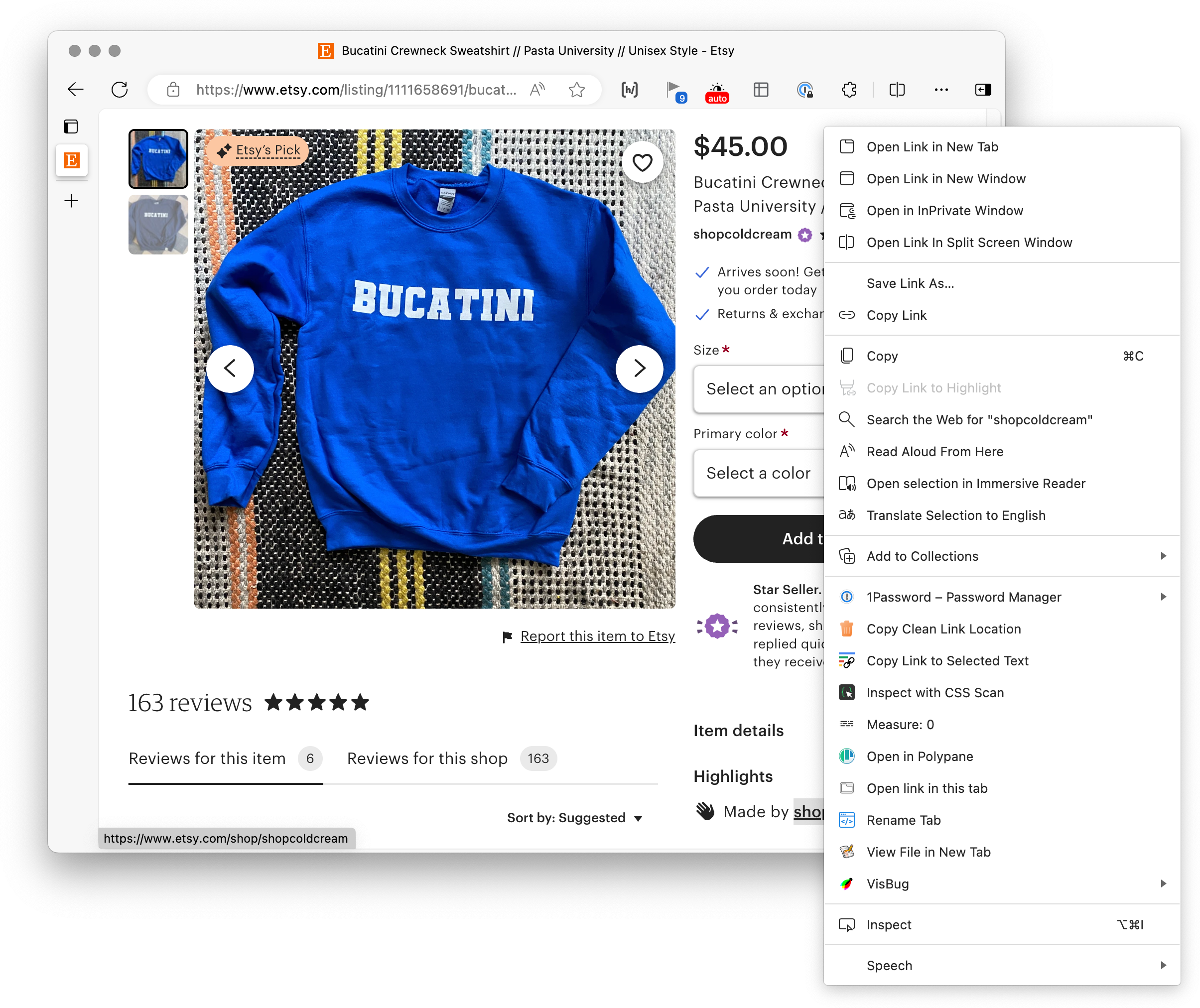
The other thing worth stressing here is that there’s no real way to artificially recreate the context menu functionality someone would expect when right clicking/long pressing/keypressing.

This context menu includes content the operating system and browser supply, and also third party extensions and modifications someone might install and rely on. I wish we had better options for this, but I also wish browsers did a lot more to help people out.
Use appropriate, semantic HTML whenever possible, I beg you
All of the previously documented behavior needs to be built in JavaScript, since we need to go the synthetic link route. It also means that it is code we need to set aside time and resources to maintain.
That also assumes that is even possible to recreate every expected feature in JavaScript, which is not true. It also leaves out the mental gymnastics required to make a business case for prioritizing engineering efforts to re-make each feature.
Hopefully, all of this helps to communicate the value of using the proper native HTML element. You get so much extra good stuff just by virtue of using it.
Wrapping up
I don’t like writing these kinds of support tests because they’re:
- Tedious and effort-intensive,
- Sometimes out of date as soon as you publish it,
- Lead to some people getting weird ideas about free labor for similar efforts, and also
- Are as dry as a toast sandwich.
My job is oftentimes the exact opposite of glamorous. In this way this post is a glimpse of some of the day-to-day realities of the work.