An uncomfortable truth is that the vast majority of access-related issues are created in the design phase.
Accessibility annotation kits help tackle this problem, and in doing so lower the downstream issues that would be created without their presence. This is to say that I really like the idea behind them.
Liking an idea does not mean the idea is exempt from criticism. This post is long, but I feel its length is necessary to unpack some of the issues intrinsic with performing accessibility annotations. We’ll be covering:
- What an accessibility annotation kit is and how they work,
- Situations where accessibility annotation kits work well,
- Scenarios where accessibility annotation kits can be misused,
- Areas where accessibility annotation kits can actually facilitate inaccessible experiences,
- Why the misuse and facilitation may happen,
- Further problems and complications to consider, and
- Ideas for what to do about it.
What is an accessibility annotation kit?
It is important to understand both the function accessibility annotation kits provide, as well how they actually go about achieving it.
Function
The advent of accessibility annotation kits arose to deal with a gap in traditional digital experience work. Design applications do not currently express intent in a way that is deeply integrated into developer tooling.
Contemporary design applications also cannot programmatically communicate reliable, detailed accessibility-related information to developer tooling (although Figma appears to be getting there). For development-related concerns for this post, expressing intent means intended semantics.
Form
Broadly speaking, accessibility annotation kits are collections of labels, arrows, sticky notes, and other tools that allow a designer to comment on a static design.
These notes are an additional “meta” layer of context that is used to help communicate with the developer tasked with taking the static design and turning it into code. The idea is that they help ensure that accessibility-specific considerations such as semantic buttons, links, and headings are identified.

Familiarity
Accessibility annotation kits are also clever in that they are a posteriori constructs, mapped to the traditional annotation workflows most designers and developers already know and use. This means there is:
- More general acceptance of the idea of using them in the first place, as well as
- More familiarity when it actually comes time to review them.
When do accessibility annotation kits work well?
Annotation kits work really well in situations where you need to describe relatively straightforward interactions. They also help teams know what to expect when testing, especially when coordinating with QA.
Here, the use case is simple and straightforward: Applying a “button” sticker to a rectangle with rounded corners and a terse verb placed inside of it sends a strong signal to the developer that a button element should be utilized.

Ideally a design system is also present, and a codified, tested button component that matches the design is utilized instead of directly authoring button code. Also ideally, the button component ultimately renders as a semantic button element in the DOM.

This also supposes that the button is labeled properly in the design tool. It also supposed that both the developer and designer are:
- Given enough time to annotate in the first place,
- Aware of the design system’s existence, and
- Bother to use the relevant component.
I hate that I think this way, but hey, here we are.
What else do accessibility annotation kits do?
The presence of accessibility annotation kits also does a number of other good things. They:
- Communicate that accessibility is a design consideration in the first place,
- Help to normalize design-related accessibility considerations, which in turn helps to formalize the practice,
- Better communicate the underlying intent behind a design to the developer tasked with translating it to code,
- Reinforce that accessibility intersects with all phases of digital experience creation, and
- Provide an entry point for a niche, jargon-heavy vocabulary that needs to be shared across different teams and organizations.
Reference
Here are some accessibility annotation kits I enjoy, if you would like to explore further:
- Jan Maarten, Alexis Lucio, Matt Obee, and Chelsea Adelman's GitHub Annotation Toolkit,
- Stephanie Walter’s Web Accessibility for Designers: checklist & documentation kit,
- GitLab’s Accessibility bluelines, and
- Stephanie Hagadorn’s A11y Annotation Kit.
All that said
There are strengths and drawbacks to accessibility annotation kits, just like with any other process or tool. One drawback in particular I’d like to discuss is the communication gap.
Because of this gap, a typical developer workflow is to:
- Observe the design,
- Review the design’s annotations,
- Identify the components used,
- Identify the variants the components are set to (if any),
- Map the designed components to design system component code (if a design system is used),
- Identity what design system components are used as subcomponents for new components,
- Identify what components are net-new components,
- Extrapolate the full possible range of states, modes, validation, and other interactions, and then
- Implement all this in code.
Design annotation kits—including accessibility annotation kits—are also a language with a limited vocabulary. This is because they’re created to be just enough shorthand commentary that they can better guarantee intended output.
This limited grammar also implicitly helps to create the language a designer and developer use to communicate. This impacts:
- The output of what is produced, which in turn
- What a person who uses assistive technology experiences.
When you have a limited grammar to work with, your language can be inadequate to fully describe the totality of something. Don’t believe me? Try using the xkcd Simple Writer or Toki Pona to explain what ARIA is.
Language is a paintbrush, but also a prison
You may notice in the previous section that I don’t mention understanding the underlying intent of why the design is constructed the way that it is when speaking about workflows and outputs. This is the core of the problem.
The thing is, annotation kits only annotate.
If a designer does not know why an accessibility annotation kit contains the resources that it does, they will be at a disadvantage from the start. The same applies for a developer. The same also applies for both working together.
Let’s unpack the nuance behind this some more.
Where accessibility annotation kits start to go awry
A designer may interpret the presence of the suite of annotation options as literal requirements that need to be applied. This also plays into a common designer weakness: the notion that experiences must be manually orchestrated as part of a grander “designed” vision.
There are many examples of this, but here are two of the more common cases I’ve observed:
tabindex woes
Tab order being manually managed with positive tabindex values is a common antipattern. However, the only way you know this fact is if it is communicated to you—say in a blog post like this one.
Without the aid of the necessary specialized knowledge, a person using an accessibility annotation kit could easily be led to believing that the presence of a tab order sticker means that it should be used on “important” things—a phenomenon that lives somewhere between availability bias and the law of instrument.
This is especially likely to happen in situations where the developer is unfamiliar with tabindex or accessibility best practices. “Happen in situations” is a gentle way to say “most situations.” That’s not blame placed on practitioners. It’s condemnation of our current industry priorities.
I see this output all the time. tabindex is applied to things like inert paragraphs with the belief that it will make the experience “more accessible.” It’s heartbreaking.
Heading misunderstandings
Another common example is misunderstanding the difference between a logical heading structure and visually large text.
Headings, powered by the HTML heading elements, are vital for allowing intuitive screen reader navigation. Crafting an effective document structure is more an art than a science—providing either too few or too many can make things difficult to understand or navigate
Because of this, annotating headings is largely invisible content design problem, and not a visual one. This means it can be easy for an uninitiated designer to mis- or over-apply headings.
Where accessibility annotation kits completely fall apart
The worst of the problems is when the vocabulary an annotation kit possesses is not sufficient to communicate the concepts it intends to describe.
For advanced concepts or interaction models, a limited vocabulary will lead to an approximate description of a complicated topic. Because of this, deeply technical concepts will be mapped to the annotation label that is perceived as the closest match.
An example
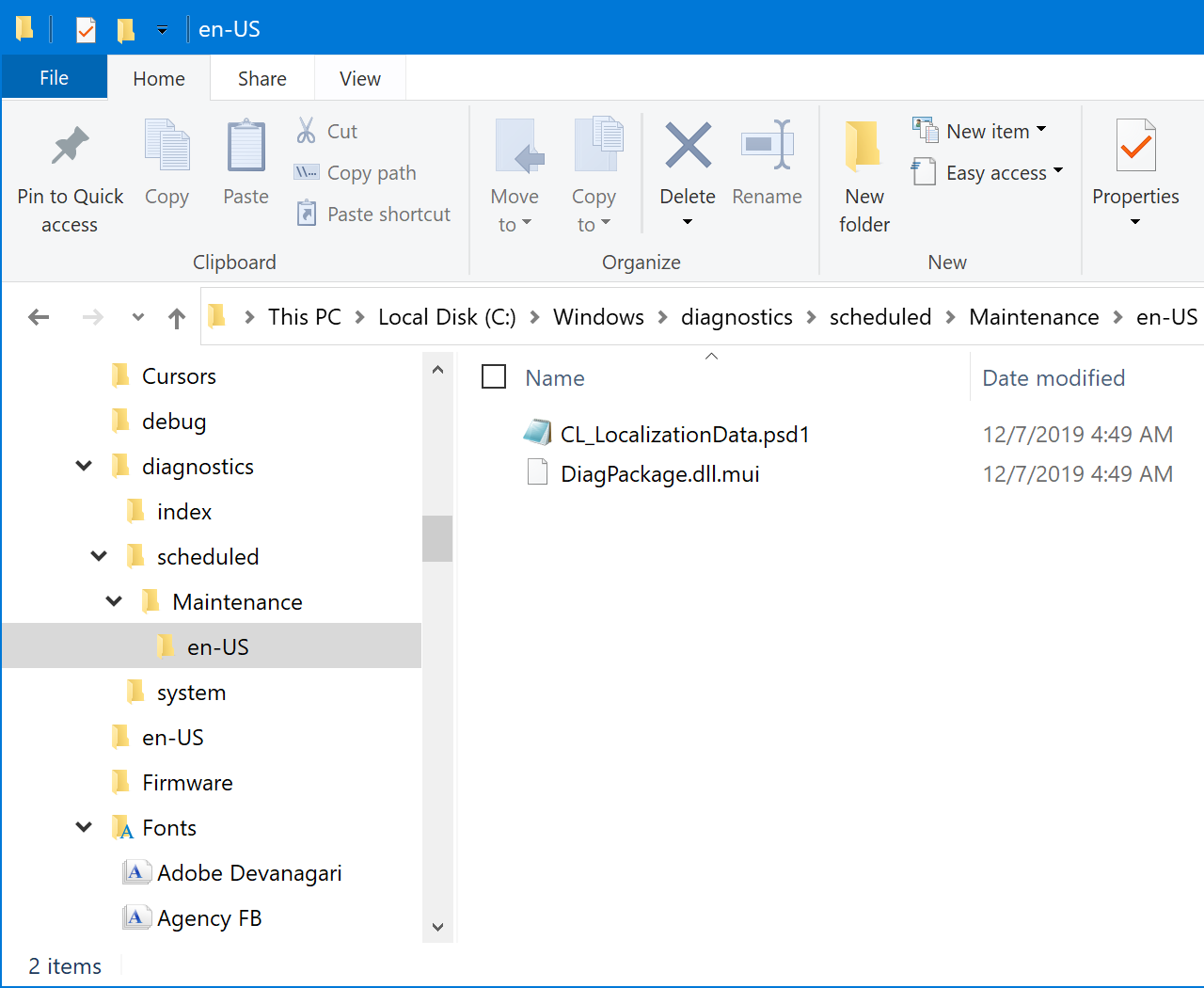
Consider a tree view. This pattern is often used to create an experience like navigating through an operating system’s file explorer:

A tree view has certain assistive technology announcements and behaviors that are both:
- Required to make it work, and
- Expected by the people who rely on them to use it.
You can’t slap a sticker that reads, “role="tree"” on a tree view component design and expect it to be developed properly. Especially if there is little-to-no precedent for how to successfully build a web version of the tree view component documented online (no, the APG does not count).
Many considerations for a tree view—and other complicated components—must be made.
Component considerations
- Appropriate ARIA role and state declarations,
- Concise, descriptive accessible names,
- Assistive technology announcements,
- Keyboard interactivity,
- Navigation and node traversal,
- Focus management,
- Selection state,
- Loading and error states,
- Initial state configuration and deep linking,
- Selected item manipulation,
- Leading and trailing visuals,
- Specialized display modes,
- OS, browser and assistive technology compatibility bugs,
- etc.
If you don’t know these considerations, you don’t know them. If you do learn about them and attempt to use an accessibility annotation kit to describe them, you’ll likely run into both:
- The aforementioned lack of sufficient shared vocabulary situation, and
- Completely overwhelming the developer with the sheer scope of considerations they need to implement.
These considerations are everyone’s responsibility. If a designer and developer are allowed to collaborate in an iterative manner, the overwhelming aspect gets lessened.
Process shapes artifacts, artifacts shape experiences
A designer can clarify interaction details with mockups and prototypes, and a developer can map these to platform standards (HTML, CSS, JavaScript, ARIA, and SVG). Insufficiently designed or developed experiences and confusing annotations can be discussed, to lower ambiguity and confusion.
However, this can only occur in environments where process is considered as part of the solution. To that point, it needs to be able to be malleable and iterative.
Organizations that are new to deeply integrating accessibility need to be capable of adapting how they work in order to produce more effective artifacts. All this will affect how work is scoped, which in turn affects how it is prioritized.
Be careful with this. Most estimation processes I am familiar with do not accommodate planning for accessibility from the start, nor do they allow for granting the amount of autonomy needed to adjust how work is produced.
The reason for this? Systemic, structural disincentives for education.
People optimize for what a system prioritizes. Is the workplace facilitating an environment where they have the time and resources to learn about accessibility? Is this knowledge path a viable one for career advancement?
If not, you may wind up with a scenario where tooling, organizational dynamics, and incentive structures all conspire to make accessibility annotation users and consumers expresses confidence about something that is misrepresented or inaccurate.
Root causes: a necessary tangent
You might be thinking this false expression of confidence is simple arrogance. However, the more realistic scenario is likely a combination of:
- The industrialization of our industry, and the
- Overall lack of resources and support.
Industrialization
Industrialization creates compartmentalization. This translates to situations where designers and developers are structurally not incentivized to collaborate—recall needing to be able to adapt and iterate on process.
The immediate concern of an industrialized web is transforming static design into interactive code as quickly as possible. To facilitate that, responsibilities become more rigid to better make the person occupying the role more modular.
Forget taking time to user test. If a concern does not fit neatly into the parameters that lead to code being produced as quick as possible, the concern is discarded. And if the person is judged as not meet those parameters at a sufficient enough level, they are replaced.
Accessibility is nearly never one of those parameters, hence the state of the web today.
To extrapolate from this, you can guess what happens to designers and developers who care about accessibility that don’t want to make specializing in accessibility work a full-time job.
Lack of resources
The speed demanded by the web’s industrialization often forces people to make snap decisions and project certainty while doing so. Combined with the pressure cooker of hard and fast deadlines for systems that demand constant, geometric growth, and you have a situation that can get really messy really quickly.
And that’s before you even factor in how the dynamics of race, gender, and the perception of design and accessibility as “soft” skills all influence how this work, and its practitioners are viewed and treated.
That was a bit of a zoom out from the immediate concern, and a gigantic swing nestled in an already big swing. However, it's an important one.
Back to annotation kits.
Tree views and the uncanny valley
An insufficiently described component is a lot like the uncanny valley effect: Something that looks a lot like what is intended to be, but different enough that the experience of interacting with it is off-putting.
A tree view described by the limited vocabulary present in an accessibility annotation kit will likely only be described, and developed as nested lists that contain buttons. This isn’t wrong per se, but it certainly also isn’t right.
Jury-rigging the annotation kit’s labels to address the large list of considerations means a designer will be fighting the very tool that’s supposed to be helping them. That increases the likelihood of mis- or under-describing things.
The developer tasked with turning the tree view design into code will follow the provided instructions. They will probably interpret the annotations literally and develop it as such.
The ideal outcome in this less-than-ideal scenario is that this inexact description creates an assistive technology experience that—while confusing and laborious to interact with—can still technically be operated.
People who use assistive technology will not have the context of the process in which the tree view was built. Experientially, this means they may encounter something that vaguely suggests what it is trying to describe, but doesn’t announce itself or respond to interaction in the expected way.

An experienced assistive technology user may be familiar enough with the insufficiently-described concept that they can connect the dots. A less experienced assistive technology user may not. In both cases, this interaction represents friction.
The worst possible outcome in this less-than-ideal scenario is this description process creates something that is completely unusable, and therefore inaccessible.
For a tree view, it’s all too easy to imagine an approach that doesn’t accommodate a way to bypass its massive amount of tab stops. This could actually cause someone a great deal of fatigue and pain if physical movements are required to operate it.
And, to say it directly: This applies to tree views, but it also applies to all other components with complicated interaction requirements.
Fill-in-the-blanks
Complicated interaction requirements compel the need for accessibility annotation kits to have have freeform labels.
Freeform annotation allows a designer to add content not initially included in the kit in a way that is visually understood to be part of the annotation system. This visual reinforcement of the annotation system helps to communicate that it’s part of what the person reviewing the annotations needs to consider.
Examples of where you might need freeform annotation labels are for expressing less commonly-known ARIA declarations, as well as HTML elements and attributes.

There’s a few pitfalls that we can stumble into here.
First is not knowing which ARIA declarations are appropriate or necessary for the kind of interaction you’re attempting to create. Within that complexity, ARIA has a taxonomy.
Certain declarations can only to be applied as children of other declarations to work. Others won’t make sense in terms of actual usability with the content it is applied to, even if the declaration seems to make sense in a surface-level skim of just its name.
This is to say nothing of making up ARIA declarations that don’t exist and hoping they’ll somehow work.
Second is that declaring ARIA does not confer interactivity—it only suggests the potential for it to occur. That interactivity is supplied mainly by JavaScript.
I run into this one more than I wish I did. Declaring role="button" on a div does not make the div magically do buttony things, even if you think it should. It only sends the instruction that assistive technology should consider announcing the div the way it would a button, and as a technology it is working exactly as expected in this way.
Third is the sorry, inescapable fact that ARIA’s support is variable.
The combination of assistive technology, its version, the browser it is being used with and its version, and the Operating System both are being run on and its version can all affect if the declaration will function as intended or not.
This is a lot different than other web technologies, something a lot of developers and code-savvy designers I know struggle to internalize.
In a way, this is a good thing in that it means web standards and interop efforts are largely successful. However it also does serve to highlight how overlooked accessibility continues to be on the web platform.
So, what can we do about this?
Putting all of these considerations on designers does not seem fair.
I know of many web industry workers who are passionate and knowledgeable about accessibility. They can, and do create deeply accessible interactive experiences. I’m even fortunate enough to work with some of them (Hi Mike! Hi Josh!).
Instead, I’m hoping to shed light on an observed gap in the design and development process that (depressingly) occurs where people are trying to do the right thing in the wrong way. It is my hope that this gets more people aware of a very specific but important issue.
Here are some of the things we can do to address this gap:
Better familiarize yourself with common interaction patterns
Improving our vocabulary increases the precision of how we communicate. This allows you to tackle the fill-in-the-blank problem.
Reviewing the languages assistive technology uses to communicate intent translates to a better understanding of the expectations of what an expected interaction should be. On the web, these languages are predominately HTML and ARIA.
Two other important things you can do are:
- Familiarize yourself with Operating System keyboard shortcuts, and also
- How assistive technology interacts with, and announces Operating System UI elements.
Spend a little time navigating the Windows File Explorer with NVDA and take some notes. This helped tremendously with my efforts to produce a tree view component for my job.
Eschew referencing web design system documentation as a primary reference for accessibility, as well. Far too many of them claim to be accessible but do not perform their due diligence.
If you do evaluate a web version of a component that has an Operating System equivalent, reference:
- Multiple design systems’ implementations of a component. Look for convergence and divergence in behavior and announcements, and then
- How that convergence and divergence compares to an Operating System UI equivalent.
Identify cross-design system alignment and gaps, and map both back to the applicable semantics that create the expected assistive technology announcements and behavior.
Test with actual assistive technology
The map is not the territory. Accessibility is not a top-level concern for most places, so bugs and regressions are consequently commonplace.
For the tree view component I was working on, I discovered that all of my elaborate annotations did not count for anything in VoiceOver on macOS. This led to having to revisit some work to create an alternate solution, but was far better than releasing something inaccessible.
I wish VoiceOver on macOS wasn’t as unreliable as it currently is, but it is vital to remember it’s not about your opinion. It’s about the power dynamics inherent in what you can do, or not do to facilitate or restrict access.
Test with disabled people
Professional disability testing may create a reductive, tokenizing, and extractive effect on the person practicing it, but also offers a historically discriminated population an employment opportunity. It’s a huge, thorny issue nestled inside an already huge, thorny issue.
Regardless, lived experience offers critical input on what does and does not work. It also helps uncover a whole host of biases and assumptions you may have as a non-disabled, non daily assistive technology user.
Demand better platform primitives
HTML needs to be extended to address these emergent platform needs. That’s a fancy way of saying we have a lot of cowpaths that need paving.
Codified standards for common interface components would greatly assist with making the web more accessible. These things are tricky to get right, even for multibillion dollar enterprise organizations with near-unlimited resources at their disposal.
However, consider the opposite: When it is possible to use a browser native checkbox input it just… works.

The surface area of additional logic and side-effects you need to consider and code for a platform primitive is drastically lower. Don’t also forget future support and maintenance concerns, and the inevitable platform rewrite.
When you consider the scope and scale of the entire industry, the cost of this codification is comparatively a drop in the bucket. Through this lens, throwing all of this away because of a lack of visual styling capabilities is a tragedy.
Open UI is poised to do some important work here. I hope they are also testing with daily assistive technology users to ensure the mistakes of the past are not repeated. If not, I strongly encourage community outreach.
Demand better tooling
The current state of designer and developer tooling subconsciously reflects the divide and barriers that exists between the two disciplines.
Carrying intent all the way from design, to development, to the browser can reduce the effect this divide creates, and lessen the amount of interpretation that happens.
- Design tools should do the hard work to make it easy and be able to programmatically express these codified components (this grouping of objects is a tree view).
- Development tools should be able to sync with, and ingest these programatic expressions and translate them to code (tree views use these fonts and colors, and support these states and interactions).
This setup means there’s less of a chance of an insufficient or missing interpretation occurring, and therefore access issues being created.
We’re starting to see movement on this with features like more common acceptance and usage of design tokens. I consider this—an application-agnostic declaration of programmatic intent—a tiny glimpse of what could be.
Create more collaborative workflows between design and development
Siloed, static workflows are antithetical to creating quality experiences, and quality experiences are accessible.
Throwing work over the wall does not work. Closer, more collaborative working relationships provide an environment where productive discussions can thrive and ambiguity is excised.
Advocate for top-down support
Accessibility work needs both buy-in and continual reinvestment from leadership in order to be effective and sustainable. Full stop.
Whether it is a top-down edict or a bottom-up groundswell, the space required to create collaborative workflows needs to be built out with intention and understanding. Doing this requires delicate education and outreach efforts, and not adversarial demands.
You’ll likely need to do the hard work to communicate the value of adjusting process. This almost always translates to appeals to impact on the bottom line.
In closing
Annotation kits borrow from traditional design annotation kits, and serve as an important stopgap measure until design and development tooling matures. Because of this, they can be a useful tool for communicating intent about how an interface should be operated.
When it comes to documenting accessibility-related information, the success of these annotation kits relies on both specialized domain knowledge and a collaborative, back-and-forth workflow.
If misunderstood or misused, accessibility annotation kits are poised to create more harm than good.
Accessibility annotation kits’ limited, jargon-dense vocabulary—combined with current industry pressures and priorities—can conspire to create outcomes that may appear to be usable on a surface level. However, in the practical this may lead to something that is insufficiently or improperly described and consequently developed.
These situations can lead to people who rely on assistive technology not being able to use the annotated experience as intended by the designer.
In the short term, becoming more familiar with the underlying concepts an accessibility annotation kit references can help prevent them from leading to inaccessible output. More importantly, getting familiarity with, and testing the developed output with actual assistive technology can help guarantee its success.
In the long term, advocating for better tooling and platform primitives, as well as more constructive, inclusive, and sustainable methods of working can reduce or completely remove some of the core problems intrinsic to using accessibility annotation toolkits.
Further reading
- International auxiliary language Wikipedia
- A Designer’s Guide to Documenting Accessibility & User Interactions Stéphanie Walter
- How to document the screen reader user experience BBC: Accessibility, Your Team and You
- Let’s reinvent the wheel Vasilis Van Gemert
- Using accessibility literacy to counter accessibility ignorance Devon Persing
- Accessibility training can sometimes harm accessibility Bogdan Cerovac on Digital Accessibility
- The Gulf Between Design and Engineering Design Systems International